OpenBB Mobile App - Coming soon

How we built a mobile app, in 1 evening, with 1 engineer.
Let's start with a bit of background to this story. 📖
Back in September 2021, our first full-time team member was Jose Donato. He started full-time, even before I did (due to my 3 months notice period in Europe, yikes).
We met through Reddit, only to discover that we are both Portuguese and our hometowns aren't far from each other.
I've learned more from him about web development than from any YouTube, tutorial or book - combined.
One of the topics he was very passionate about, was the concept of Progressive Web Apps (PWAs). So much so, that he talked about it in his thesis (2.2 native applications).
I had never heard of it before, but the concept intrigued me. Why wouldn't more companies do that?
Jose is currently writing a post about it, you can subscribe to the company newsletter to keep an eye out for it.
Mobile compatibility
Fast forward to September 3rd, 2024. 🏃♂️
We are 1 week away from one of the biggest launches in the company. Earlier surprise for my subscribers, but we are about to announce a free version of our enterprise product.
A web app that allows users to bring any type of data and have access to an agent to interact with all these different datasets to extract patterns, trends and insights.
This web app has been built over 2 years and all workflows, tests, and iterations have been done for desktop usage.
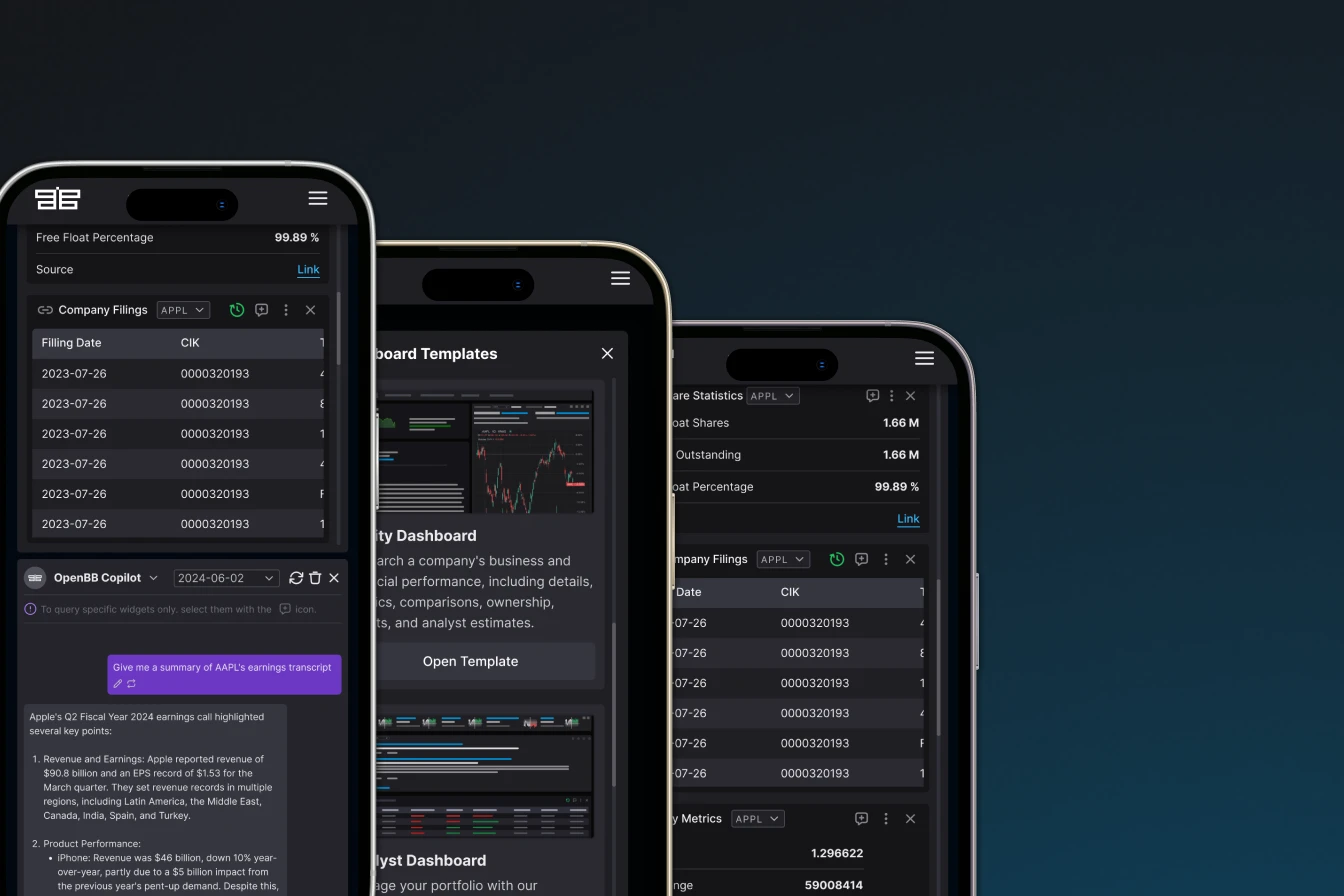
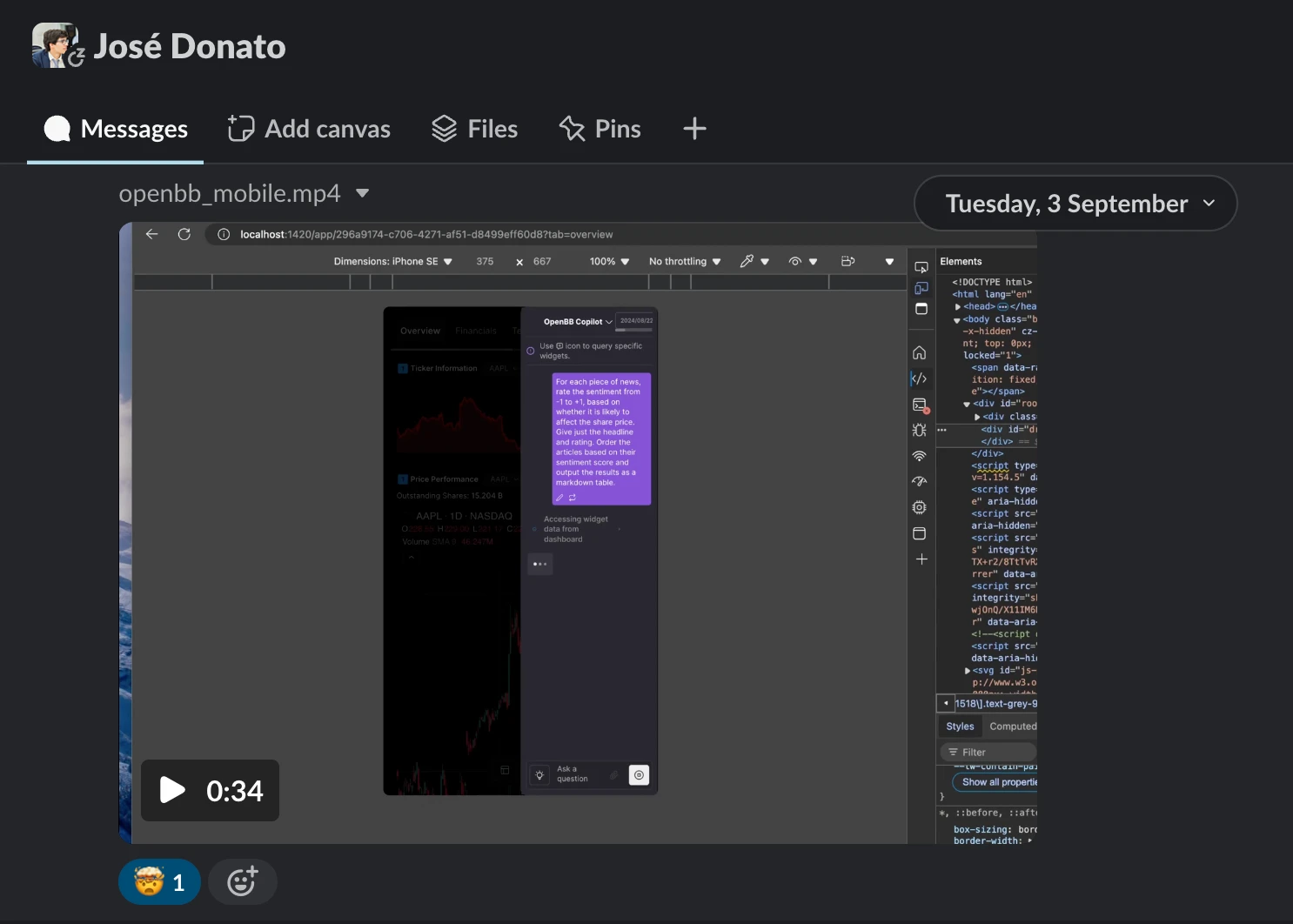
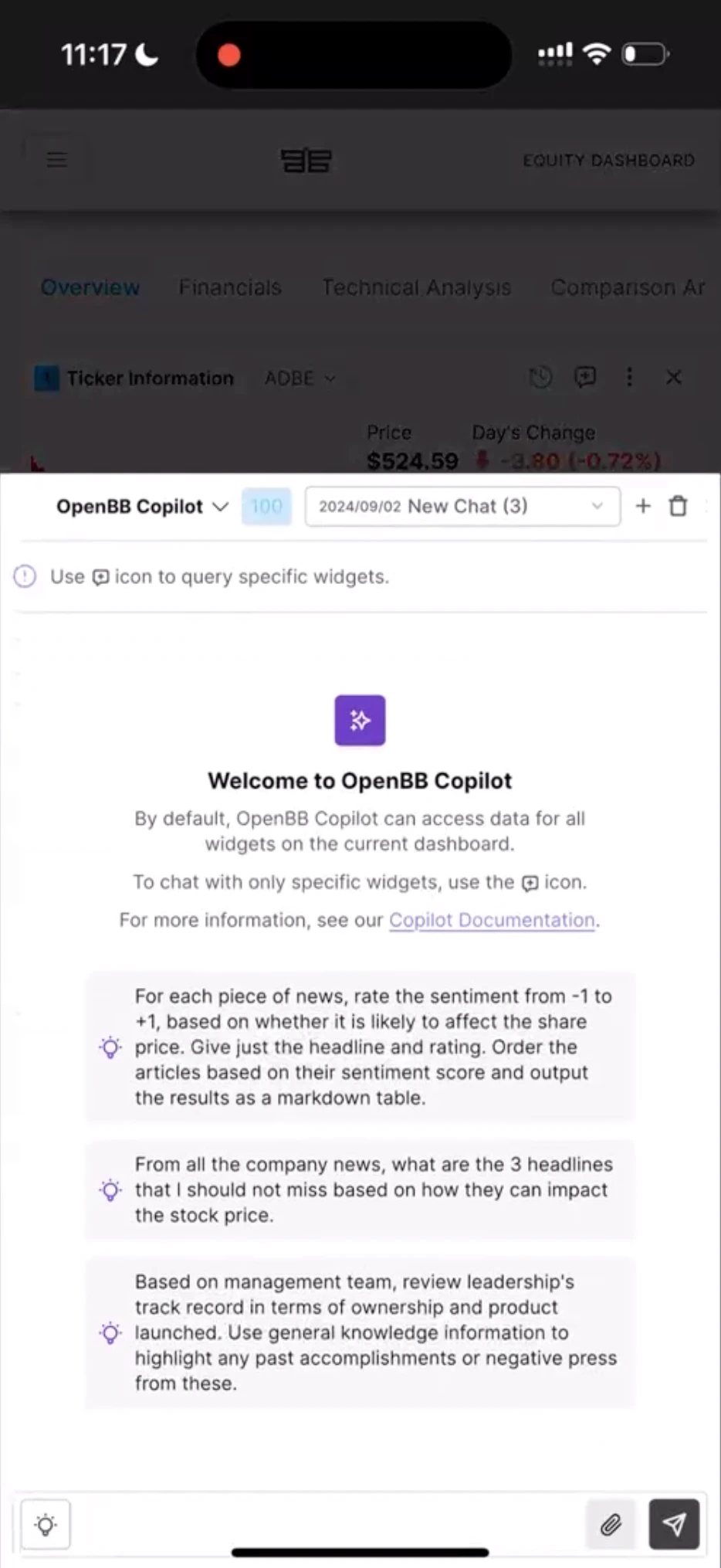
Jose sent me a video of a mobile version somewhat polished. It had the same UX as the terminal, but it rendered nicely on mobile.

Given that we were aiming at adoption, he believed it was important for users to be able to access the terminal through their phones on the web.
And so over 2 weeks, he spent no more than 3h polishing the mobile version.
Mobile UX
On the 23rd of September, I pinged Rita Soares - our lead UI/UX.
I had been thinking about mobile user experience and wasn't happy that we just adapted the interface to work with mobile. But, mobile represents a completely different paradigm on how we use a product. The screen space, the speed at which you can type, not necessarily used for work, more distractions, etc...
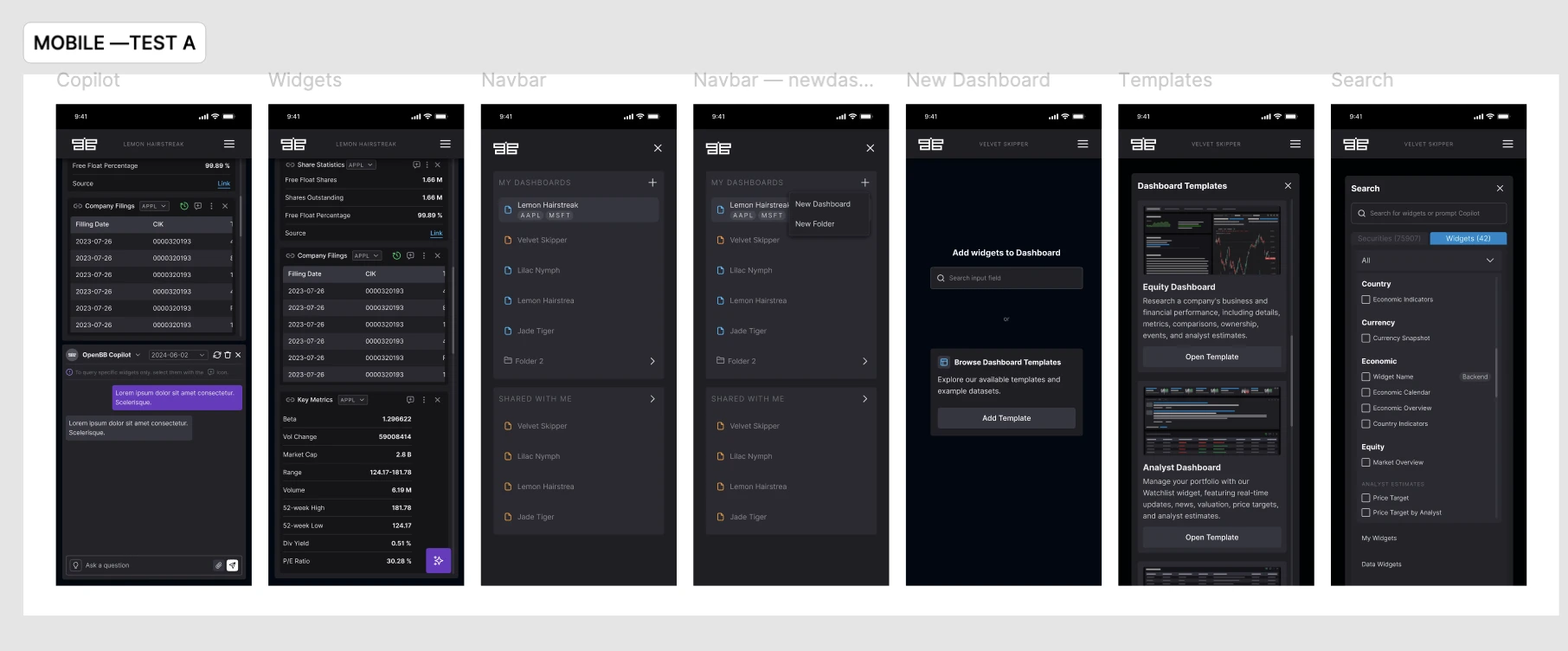
So, I asked Rita to create a few mobile mockups for me - the idea was to improve the UX to make the copilot shine. I.e. more front and center and have the data visualization pushed more to the background.
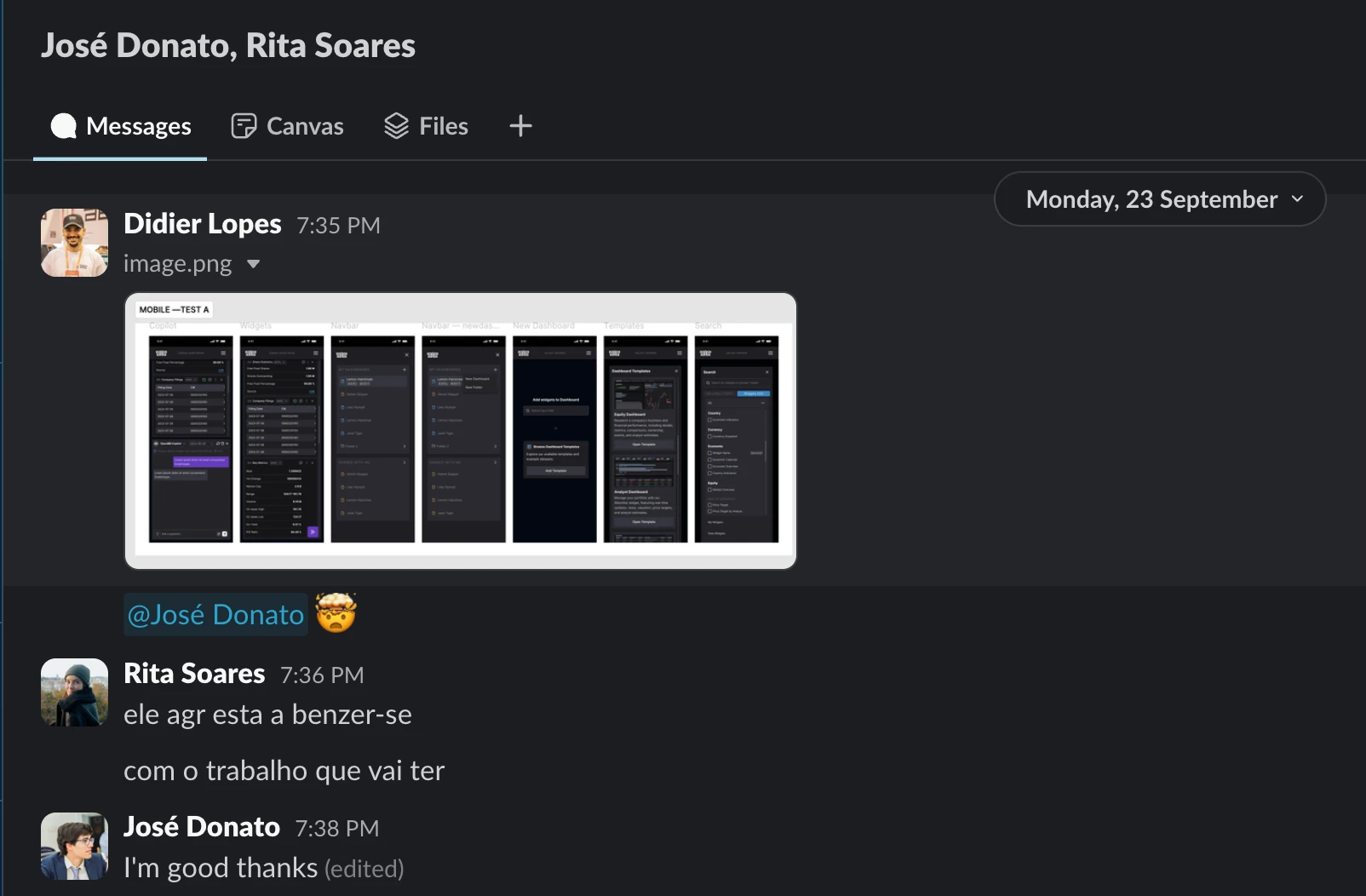
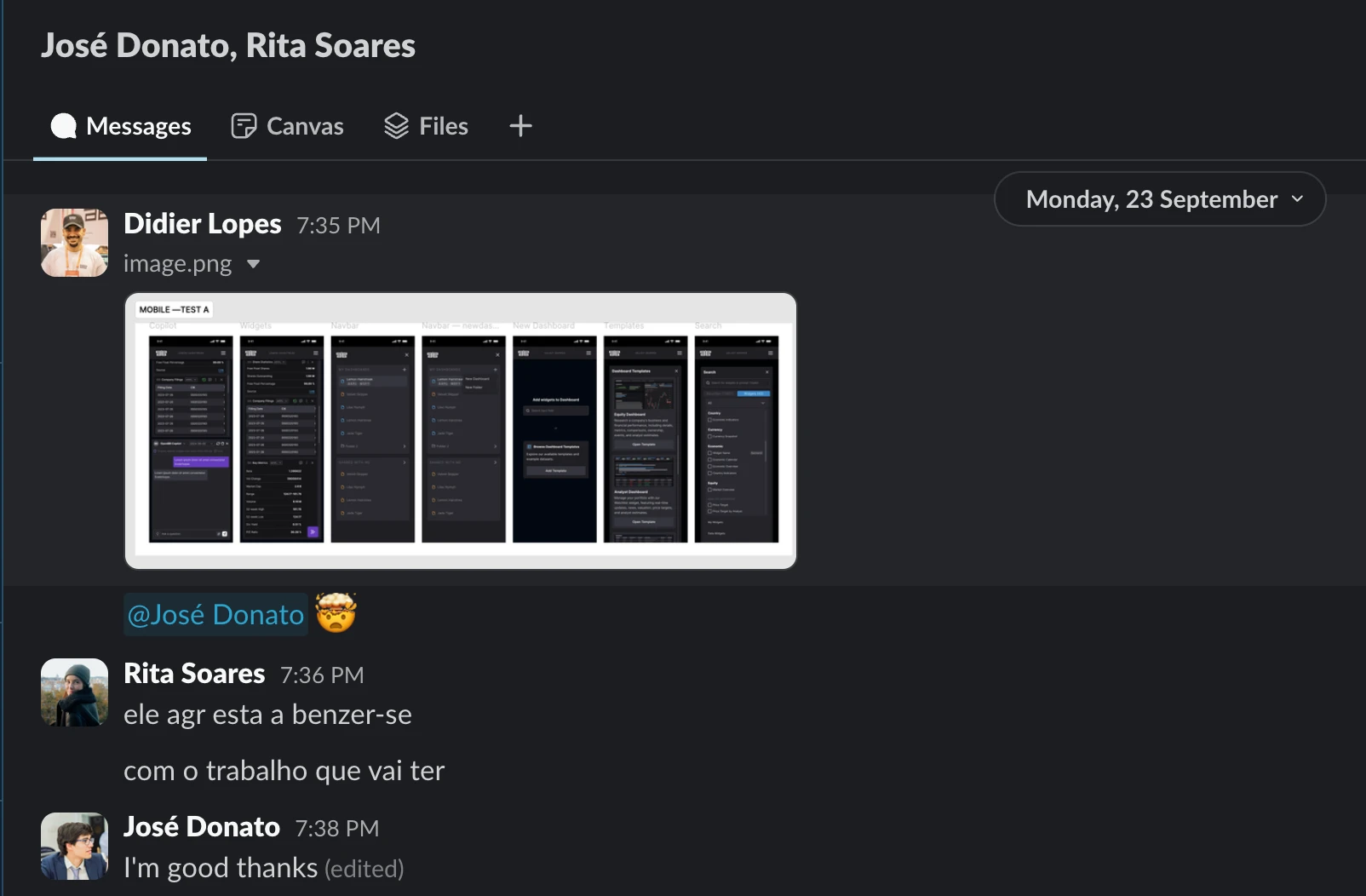
That same evening, she shared these mockups with me:

I promptly shared in a group with her and Jose - this was 7:35 pm my time, which would be 0:35 am their time.

In less than 24 hours the bulk of the mockups had been implemented.

Progressive Web Apps (PWAs)
On that same day, after Jose shared the bulk of mockups implemented.
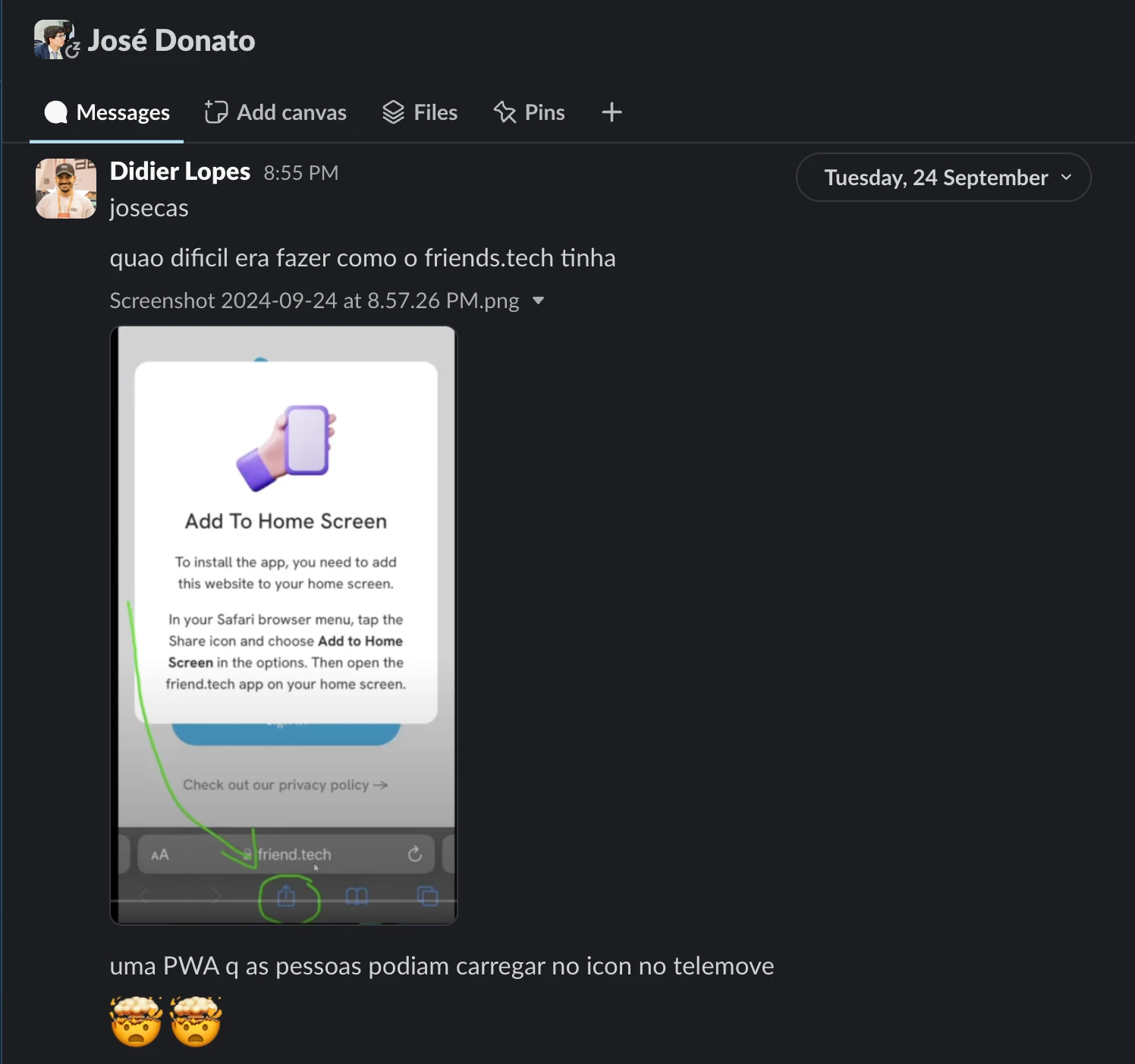
I sent him this message at 8:55 pm EST (1:55 am Portugal time for Jose).

To which he replied:

I was right, it didn't take him 30s. But it didn't take him much longer (15 minutes).

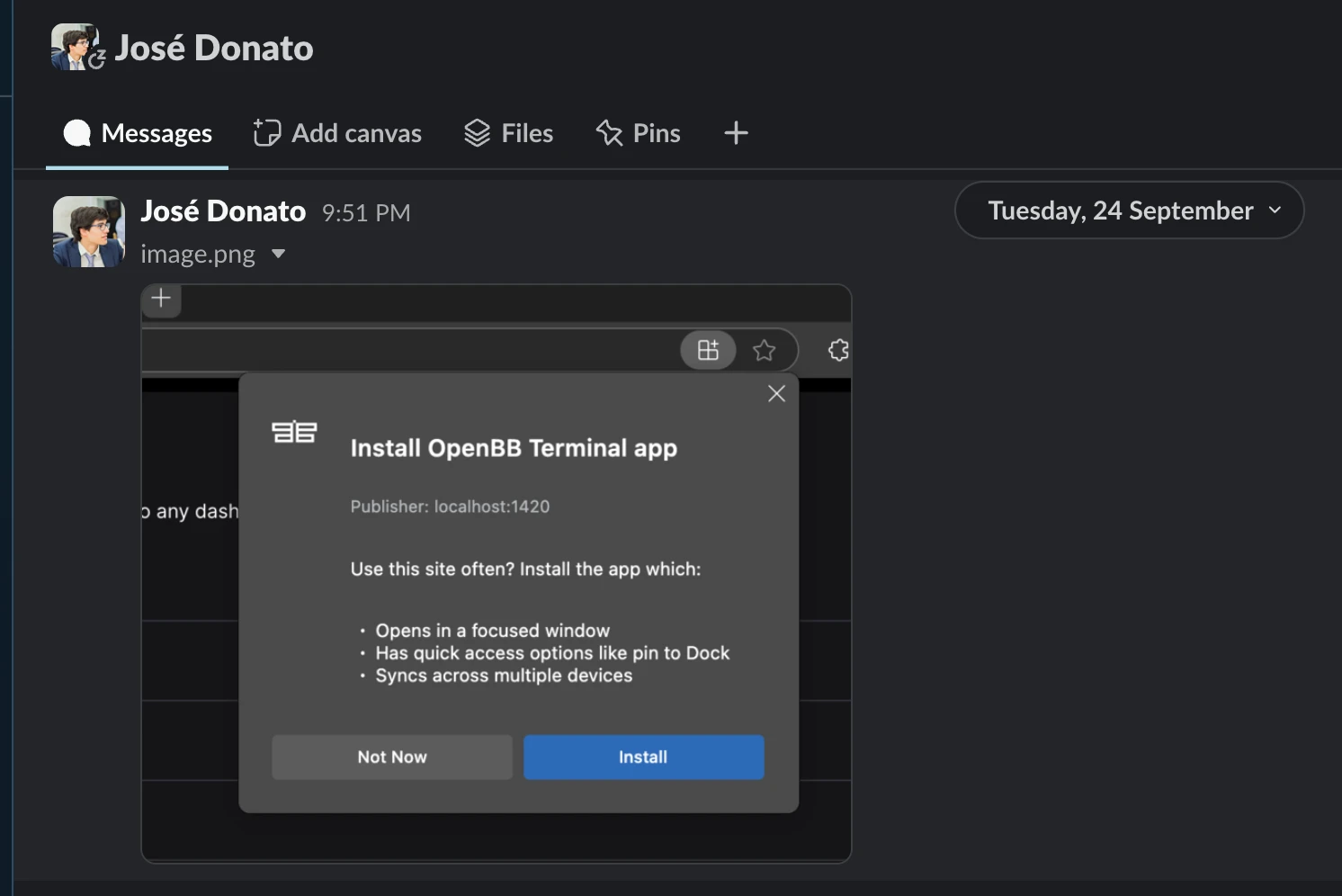
15 minutes to have OpenBB as an application on my phone.
I was mind-blown.
We iterated on it for an additional 1h30m together, until we had something we would be proud to share with the team the following day.

We still had to iterate on a few more areas and involve more people from the team. But the bulk of the mobile app was done.
In pretty much 1 evening.
With 1 person.
Conclusion
I could tell you that this doesn't happen often, but it does.
Small, highly motivated teams (or individuals like Jose) with a strong initiative and a drive to make a difference, can have a tremendous impact on the company.
I hope this post inspires more builders to share behind the scenes on how great products/features are built and how serendipity can play a role in it.